Atomic Web Design เป็นการออกแบบการเขียนเว็บไซต์
ทักษะการออกแบบเว็บไซต์ก็ต้องมีการพัฒนาฝีมือไปเรื่อยๆ เราควรรอบคอบและคำนึงถึงความจำเป็นในการออกแบบ สิ่งที่จำเป็นก็คือการออกแบบส่วนประกอบของเว็บไซต์
Atomic Web Design เป็นการออกแบบการเขียนเว็บไซต์ ออกแบบโครงสร้างส่วนประกอบต่างๆที่เราเขียนว่าส่วนนั้นควรไปอยู่ส่วนไหนและควรไปรวมกันตรงไหน
Atomic Web Design มีแรงบันดาลใจมาจากวิชาเคมี อะตอม เป็นส่วนประกอบที่เล็กที่สุดของสสาร แล้วรวมกันเป็นสิ่งที่ใหญ่ขึ้น เราจะเอาหลักการนี้มาทำเว็บไซต์ให้ดูมีส่วนประกอบที่ดีขึ้นและมีระเบียบมากขึ้น
Atomic Web Design ประกอบด้วย
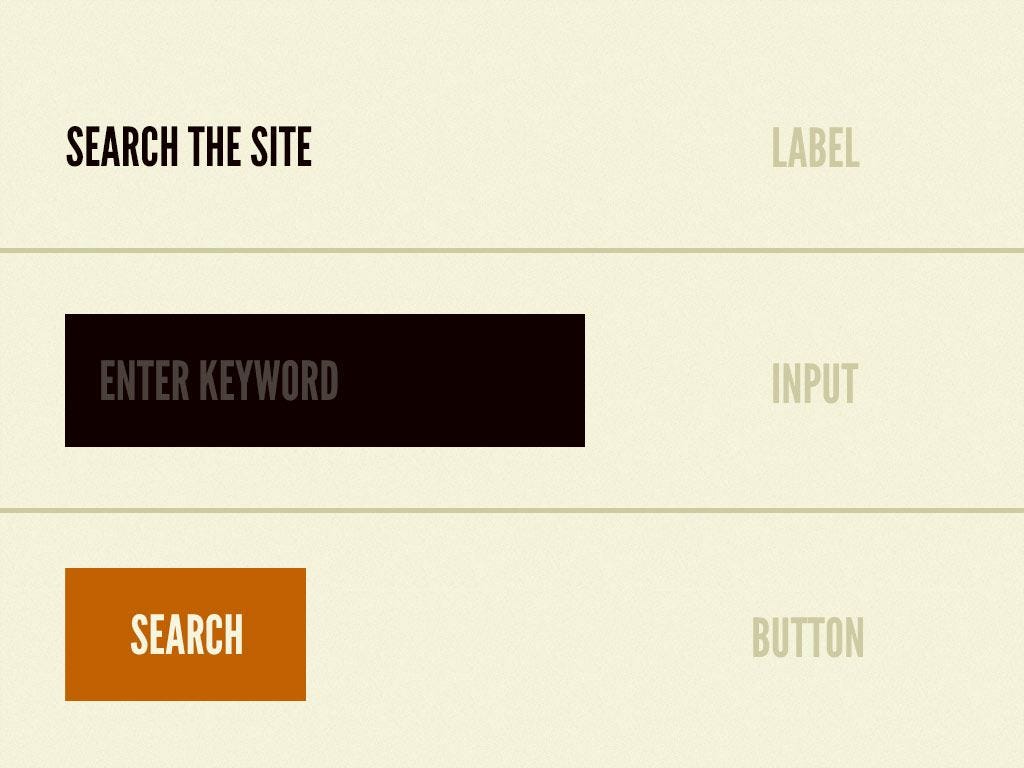
- Atoms
- Molecules
- Organisms
- Templates
- Pages

Atoms
อะตอมเป็นตัวสร้างพื้นฐานของสสาร ใช้งานกับอินเทอร์เฟซเว็บ เราจะมองอะตอมเป็นแท็ก HTML เช่น , แล

อะตอมโดยปกติเป็นนามธรรมและมักไม่ค่อยมีประโยชน์ในตัวเอง แต่ถ้าอะตอมเหลานี้มารวมกันก็จะเป็นองค์ประกอบที่มีประโยชน์และทำให้ดูมีความน่าสนใจมากขึ้น
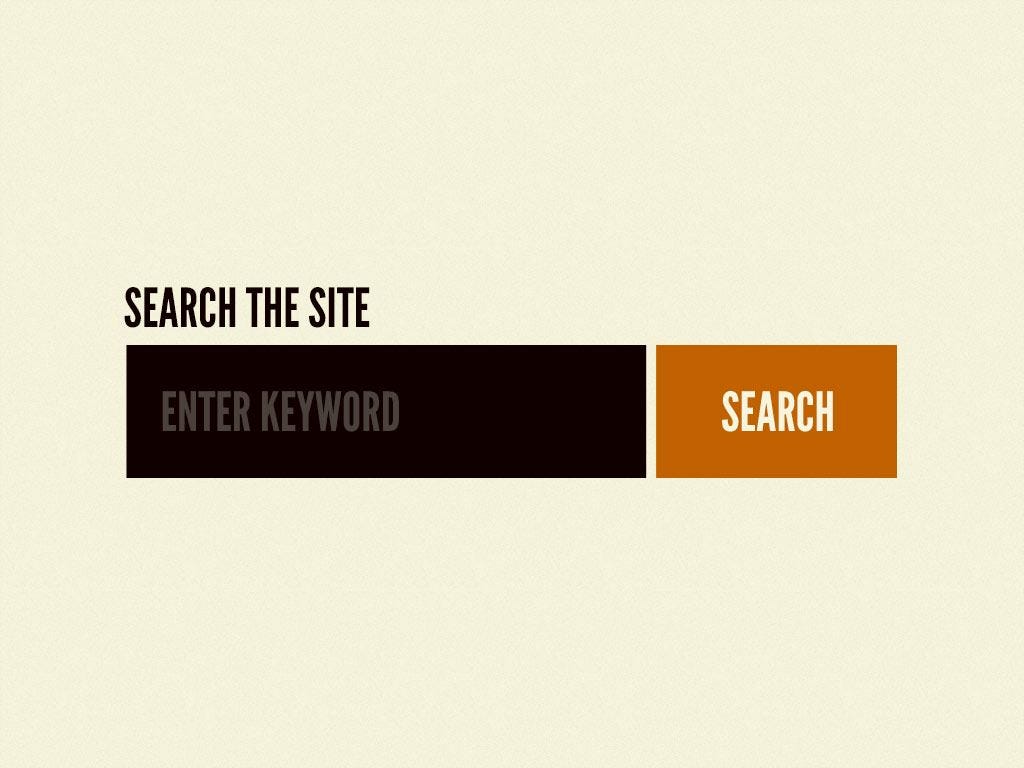
Molecules
โมเลกุลคือกลุ่มของอะตอมที่ถูกยึดติดกันและเป็นหน่วยพื้นฐานที่เล็กที่สุดของสารประกอบ โมเลกุลเหล่านี้ใช้สมบัติของตัวเองและเป็นหัวใจของระบบการออกแบบของเรา
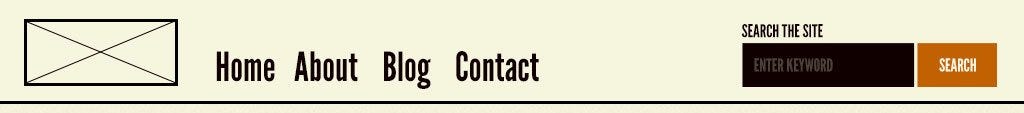
Organisms
เราสามารถสร้างบล็อคได้และตอนนี้เราสามารถรวมตัวกันเพื่อสร้างสิ่งมีชีวิต สิ่งมีชีวิตคือกลุ่มของโมเลกุลที่รวมเข้าด้วยกันเพื่อสร้างส่วนติดต่อที่ค่อนข้างซับซ้อนและแตกต่างกัน

Templates
เทมเพลตประกอบด้วยกลุ่มของสิ่งมีชีวิตที่เย็บเข้าด้วยกันเป็นรูปแบบต่างๆ นี่คือจุดเริ่มต้นที่เราจะเห็นการออกแบบมารวมกันและเริ่มเห็นสิ่งต่างๆเช่นการออกแบบในแอ็คชัน

Pages
เพจเป็นอินสแตนซ์เฉพาะของเทมเพลต ที่นี่เนื้อหาตัวยึดตำแหน่งจะถูกแทนที่ด้วยเนื้อหาตัวแทนที่แท้จริงเพื่อให้เห็นภาพได้ชัดเจนว่าผู้ใช้จะเห็นอะไร

สรุป
Atomic Web Design ทำให้ทักษะการออกแบบเว็บไซต์ของเราดีขึ้น เป็นระบบมากขึ้น ไม่ว่าจะเป็นการออกแบบโครงสร้างต่างๆ ส่วนประกอบต่างๆ ซึ่งเป็นส่วนสำคัญในการออกแบบการเขียนเว็บไซต์
cr, TAeng Trirong Pholphimai. #รับทำเว็บไซต์ #rampagesoft
#banksdollarsine | อัพเดตข้อมูล : 26 มิ.ย. 2563 07:11 : 3122